上期生成了按鈕,但自己生成的按鈕灰又扁扁的,今天來幫按鈕整型一下
這期要來設置按鈕的顏色跟大小啦~中間會順便設定按鈕的click,讓按鈕可以監測是否被點擊(之後要來判斷是哪個按鈕被輸入數字,或是玩遊戲時判斷哪個按鈕被點擊過)
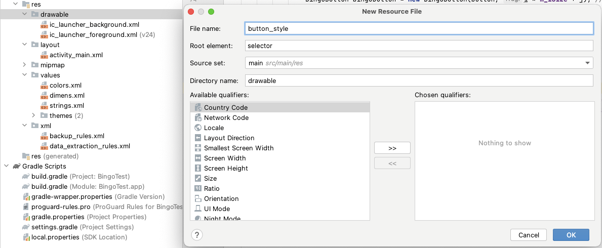
可以先去res的drawable新增
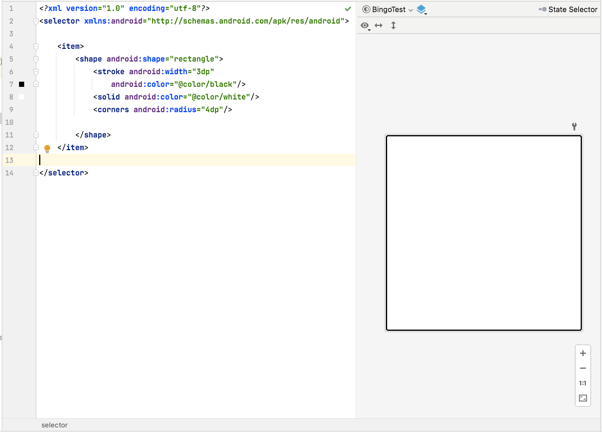
這邊設置了按鈕為
矩形(shape android:shape="rectangle"),
邊框黑色,大小3dp(stroke android:width="3dp" android:color="@color/black")
背景白色(solid android:color="@color/white")
圓角(corners android:radius="4dp")
這邊弄完就可以回去設定啦~
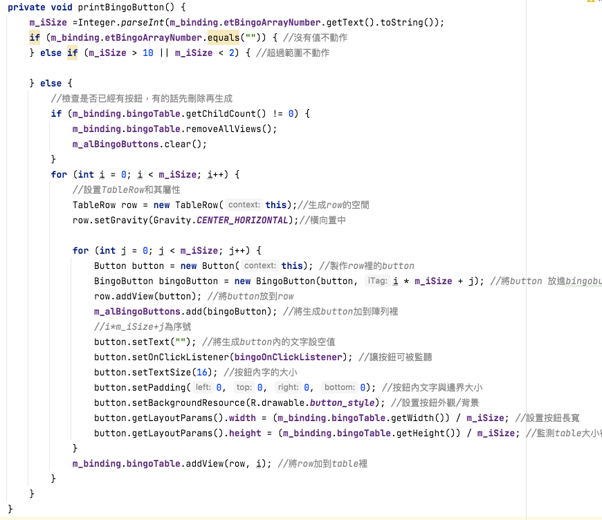
button.setText(""); //將生成button內的文字設空值
button.setOnClickListener(bingoOnClickListener); //讓按鈕可被監聽
button.setTextSize(16); //按鈕內字的大小
button.setPadding(0, 0, 0, 0); //按鈕內文字與邊界大小
button.setBackgroundResource(R.drawable.button_style); //設置按鈕外觀/背景
button.getLayoutParams().width = (m_binding.bingoTable.getWidth()) / m_iSize; //設置按鈕長寬
button.getLayoutParams().height = (m_binding.bingoTable.getHeight()) / m_iSize; //監測table大小後,依table大小生成對應比例的按鈕
監聽按鈕設置
private Button.OnClickListener bingoOnClickListener = new Button.OnClickListener() {
@Override
public void onClick(View v) {
}
};
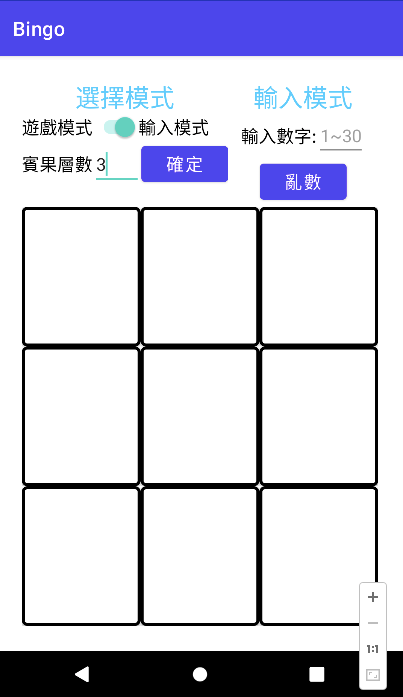
測試結果: